The designing of a website starts with creating web app prototype. A prototype refers to a general website model that visualizes the layout of all features and components. It helps designers showcase all the concepts and makes it easy to make adjustments with reduced effort and cost. From a paper prototyping website to a several page interactive structure, all web prototypes serve one purpose. The advantage of a web page prototype is that it is easy to change and modify within a short time. This is why creating prototypes should be done at the start of the website designing process. When developing high fidelity web prototype design, you need to use the right tools. Wondershare Mockitt stands out among the other prototype web design tools with its rich features and ease of use.

Introduction of Wondershare Mockitt
Wondershare Mockitt is a website prototype tool hosted on the cloud, meaning when using it, no installation is required. As you do the designing, you will be able to access your prototype from all devices because all changes are updated automatically. If you want to build website prototype with others, the tool allows you to collaborate with them more effectively. You can collaborate with them either by review, real time commenting or co-editing. Its capability feature makes it possible for designers to make both complex and simple web prototype with no worries about accidental deletion, version control and other common issues.
diamond painting kits is becoming quite popular and for good reason.
One of the concerns that most designers have is regarding security of their website prototype. Wondershare Mockitt offers high level security with its advanced encryption algorithms. This ensures that those who are not permitted to access your data on the cloud cannot do so. It has highly advanced security features that are upgraded constantly to enhance its safety.
Wondershare Mockitt offers high level flexibility and convenience since it allows designers send preview links, share asset libraries, change devices at the middle of the designing process and add rich animations. Designers also find it easy to use because all components are added to it through its simple drag and drop functionality. The fact that designers do not have to download or do installations makes it easy and fast to create web app prototype with the tool.
Wondershare Mockitt is available for free, but this package comes with certain limitations. You can only work on three web prototype projects yearly and access twenty screens per project. To get access to more features and be able to work as a team, you should register for personal or enterprise packages that cost $ 69 and $ 99 annually respectively. With these premium packages you can use in-built templates and download your project.

How to Create Website Prototype with Wondershare Mockitt
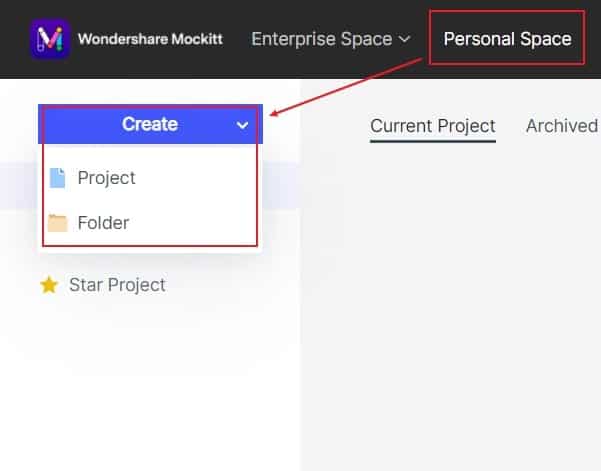
Step 1: Create a new website prototype project
- Sign up for an account on the platform.
- Login in with your details.
- Click the new project button on the home page. You get the option to start your prototype web design from a blank screen
- Give name to your website prototype design.
- Pick the device you want to create the web app prototype for.
- You get directed to the main design page.
- Click the first page to begin editing.

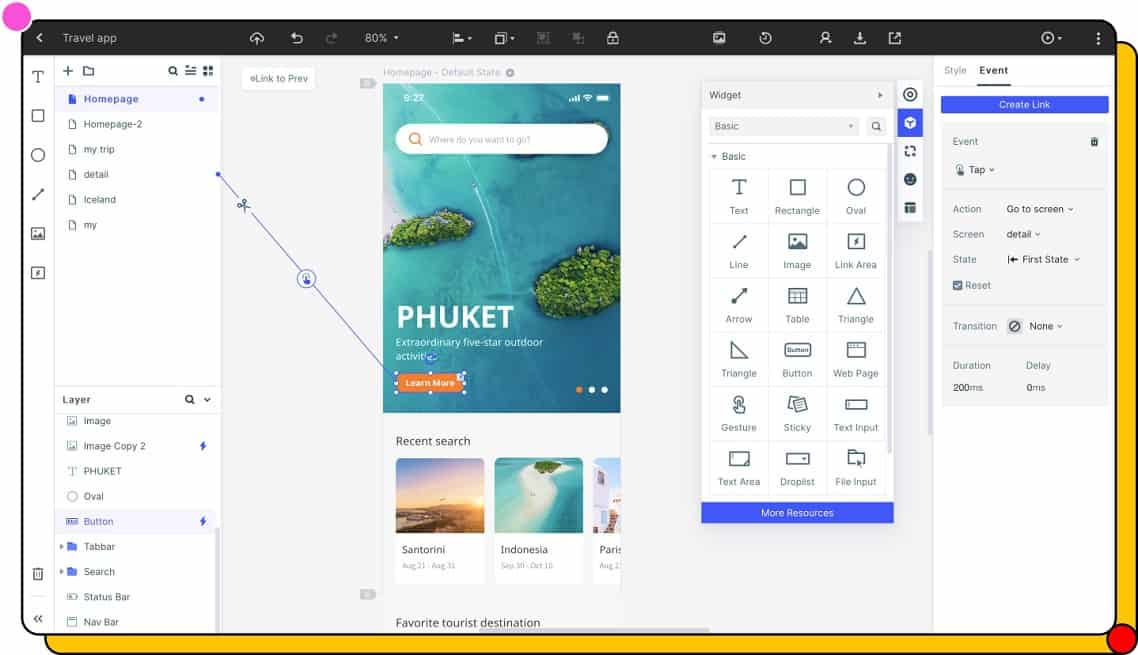
Step 2: Design the web prototype
- Once you are on the main design page, start the website prototype design process.
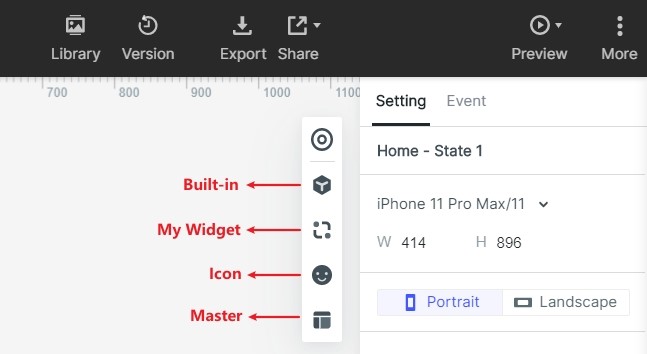
- Drag and drop components from the left side panel. You can also double click them in the asset library found on the right side of the panel.
- Edit, resize or reposition them according to your specific requirements. To make the work easier, you should edit them as a group instead of editing them one by one.
- Depending on web page prototype you are creating, rename the components.
- Create dynamic widgets to present your prototype components in an interactive flow.
- Click and add the animations and gestures to add transition effects to your website prototype.

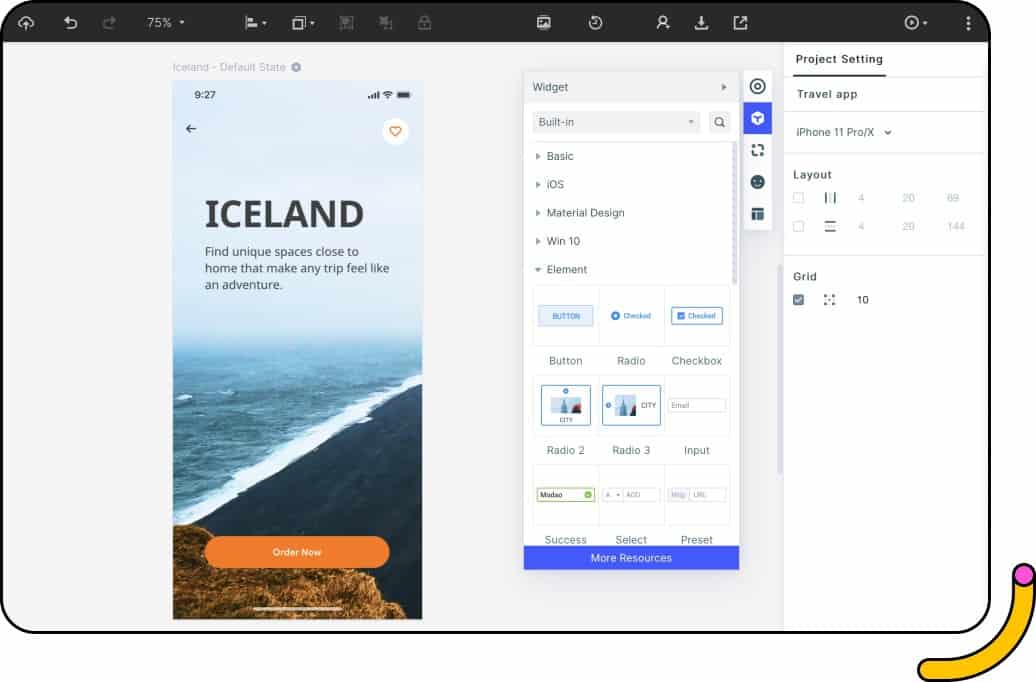
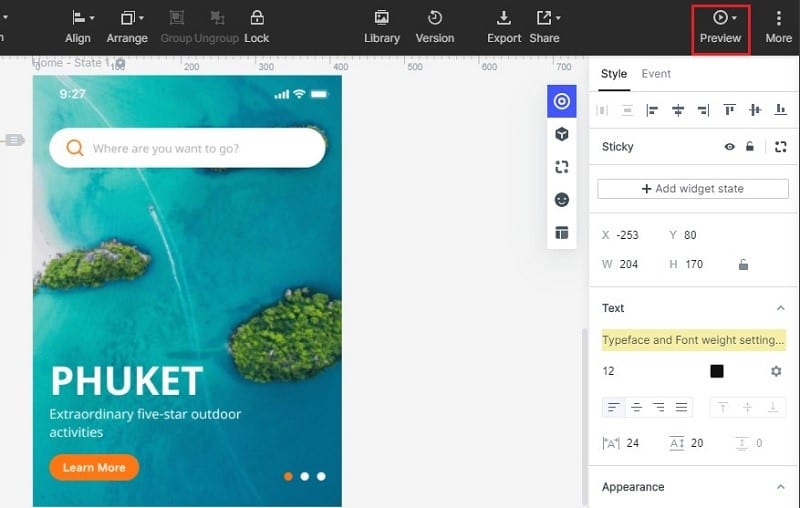
Step 3: Preview your web prototype
- Click the preview button found on the right upper side of the board.
- On top of the left side, zoom your web page prototype to the percentage where you can preview it well. Previewing the design helps you have a feel of how your web app will look like.
- To make comment, double click on the board.

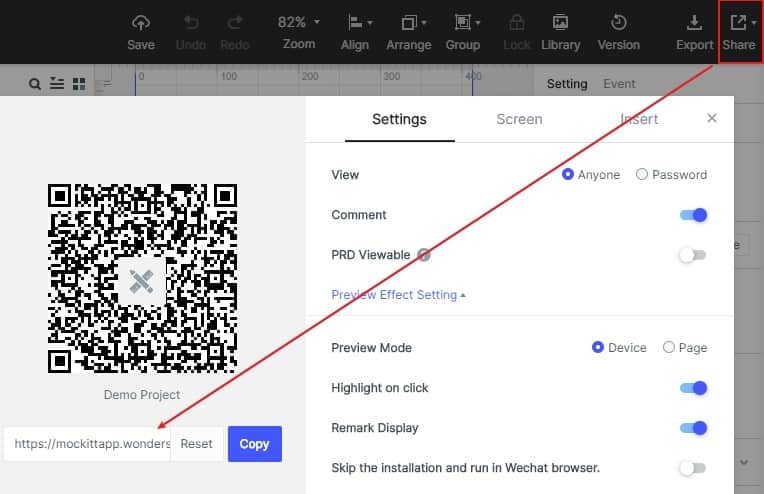
Step 4: Share your design
- Click on the share button.
- Copy the share link. Share the URL with other stakeholders or your potential users so that they can also preview the web page prototype online. Sharing the prototype before launching ensures you get comments and feedback and make the necessary changes.
- For offline previewing, download the HTML demo package and then send the app to those you want to preview it. You can send it through email or upload it to a shared folder.

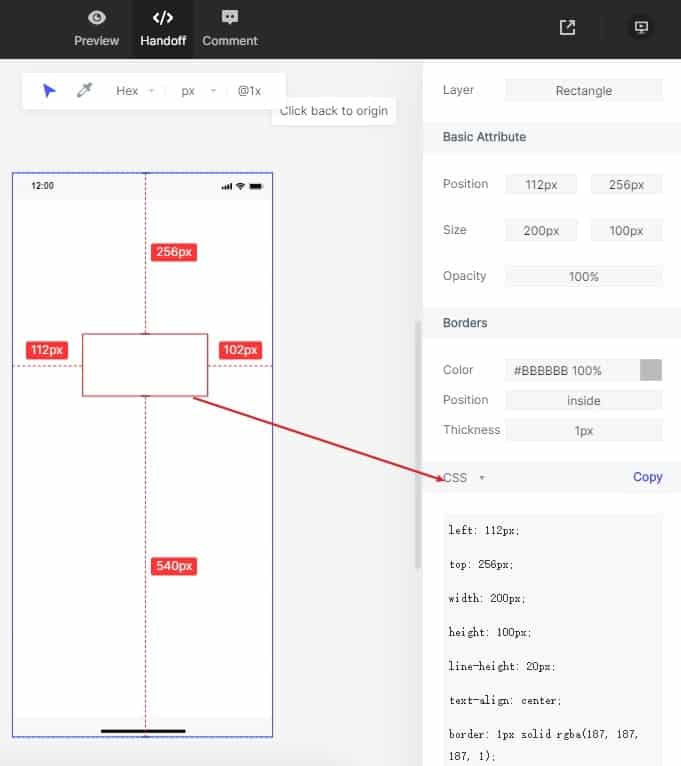
Step 5: Handoff the prototype web design to developers
- After the design is approved, handoff to the developer. They can log in to their account, do inspection of the code and then download HTML, documentation and the style code.

Wondershare Mockitt can help you do High fidelity and interactive prototypes and the tool can include product manager, UI designer, UX designer, developer, business owners. It has a free plan and you can try how easy it is.

















Leave a Reply